跨阻抗放大器 - transimpedance amplifier中文
Since I made the switch to a 4K with the typical 16:9 form factor, I got many questions about the considerations, why I made that switch, and if I missed the ultra-wide format.
For printed output, the recommended resolution depends on how and where the image will be used. Generally, pictures in publications destined to be printed on plain paper, such as a newsletter, may be saved at a resolution of 150-200 dpi. For printing photos on a specialized photo printer, the minimum recommended resolution is 240. However, 300 dpi is best if printing images on high-quality photo paper or for other high-quality print projects.
Insights about Microsoft Azure, Microsoft 365, security cybersecurity, compliance, risk management, cloud architecture, and tech in general.!
NOTE: To learn more about using Photoshop to create web graphics, consider enrolling in the IT Training course Creating Graphics for the Web, which discusses the creation of web graphics in Photoshop in more depth.
To help maintain a good work environment on my screen real estate, I use PowerToys and the FancyZones capabilities to split my screen into multiple virtual monitors or areas. It works wonders, and entirely diminishes the need for that second monitor for me.
![]()
With the laptop next to my main monitor, I have no need for an additional monitor for those odd occasions where I feel I need to view something on a different monitor.
8Kresolution
To better understand the concept of image resolution, we first need to learn about the basic building block of all digital images: pixels. Pixels are tiny square-shaped spots of color that, when viewed all together, resolve into an image on our computer's screen. If we zoom in far enough on an image, Photoshop will display the individual pixels of color like we see in the following close-up image of the girl's shovel:
In the document's width and height fields, we can see that the image is approximately 30 inches wide by 17 inches tall. We also notice that the image has a resolution of 72 pixels per inch. This means if we were to try to print this image as it is right now, we would end up with an extremely large image of low quality. We can fix this by adjusting the resolution of the image, indicating that we want to have more spots of color present per linear inch of surface.
How critical is this? Non-critical, of course. But generally, the 16:9 format works a lot better for sharing my screen with others.
4k widescreen resolutionreddit
Resolution refers to the number of dots of color that are displayed per linear unit of surface — typically either a screen or a sheet of paper. Units of resolution are typically represented in pixels per inch (ppi) on a monitor, or dots per inch (dpi) on a printed surface. When we print an image, these pixels are translated into dots of ink on the page. If there are more of these dots of color per linear unit, our eyes can’t pick out the individual spots of color and they appear to mingle into smooth, continuous tones. The higher the resolution, or number of dots per unit of surface, the smoother our image will look. However, if we have too low of a resolution, an image may end up looking grainy or blurry.
When creating an image, or preparing it for use outside of Photoshop, you’ll want to think about the intended destination and set the resolution accordingly.
This review is not scientific; it's only based on my experiences. However, since this is a discussion coming up every so often, I'm noting my observations here.
I mentioned that I don't play games. Instead, I spend most of my day collaborating with others or working on projects independently.

Another thing to think about when saving a file is the compression type each file type uses. There are two main categories of file compression: lossless and lossy.
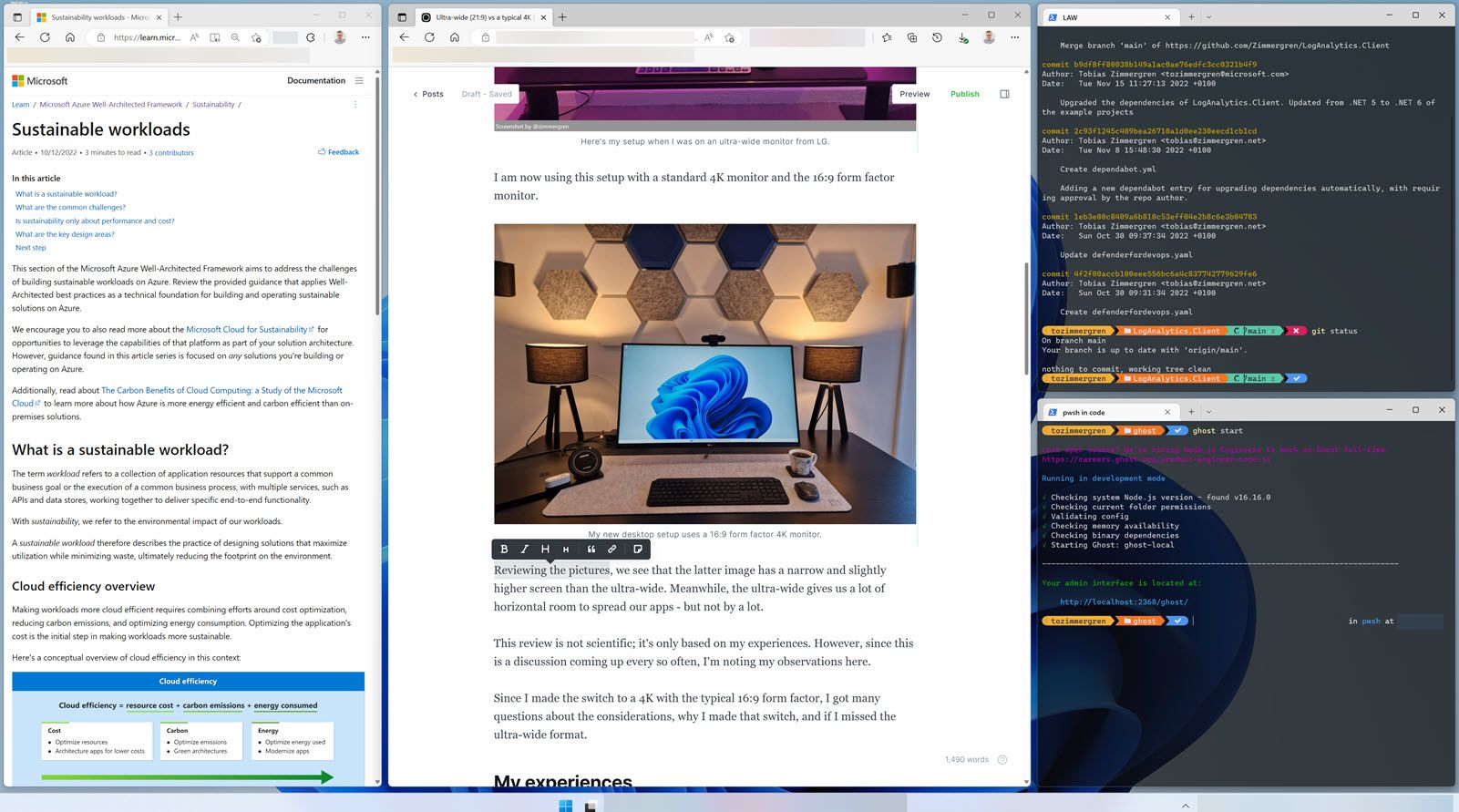
Below is a picture of my setup when I used an ultra-wide monitor. It sure looks great on the desk and has several benefits in sleek design.
There's nothing important in the screens above, but it should showcase how I mainly use my single monitor. You can, of course, design your zones any way you want.
The following table outlines some of the more popular image file types, where they’re best used, and describes what some of their main characteristics are.
To set the scene, I want to clarify my use cases before you continue reading. Here's what I normally spend time on when I'm at the desk:
However, now and then, using the laptop as a secondary monitor is helpful when I need to read and write simultaneously or have reference documentation open or when doing presentations and need to keep tabs on something in the backend.
Lossless image compression keeps all of the original image information when compressing a file, resulting in high quality images — however, images saved using a lossless file format result in larger file sizes than lossy file formats. Lossless compression is ideal when working with images with a high amount of detail or images that will be printed, as all of the original image information will be preserved.
Reviewing the pictures, we see that the latter image has a narrow and slightly higher screen than the ultra-wide. Meanwhile, the ultra-wide gives us a lot of horizontal room to spread our apps - but not by a lot.
I particularly like the ultrawide form factor because the height isn't as high as the typical 16:9 monitors. However, the difference is relatively minor, mainly because I can move it around using the Ergotron monitor arm.
Next to the Width and Height fields is a link icon. When the link icon is selected, the height and width of the image are proportionately linked. This means if one value is changed, the other value will change accordingly to keep the image in proportion.
On Windows, I use a scaling of 150%, which works very well. The quality of the 4K monitor heavily outweighs the ultrawide monitor, and with a 150% viewing experience, it looks excellent. You can fit more things if you scale down to 125% or even 100%, but then it's a lot harder to read anything on the screen if it's at a decent distance from your eyes.

A portion of collaborating with others is screen sharing and virtual meetings. Using the ultrawide monitor posed challenges more often than not with certain types of sessions.
4Kultrawide monitor
I position my windows in various zones depending on the type of work I'm doing, but here's an example just showcasing some of the windows automatically snapping into their zones:
You get a lot of pixels spread out horizontally. Usually, the ultrawide monitors are 3440x1440, which is pretty poor compared to a 4K monitor in terms of pixels. For me, this was one of the deciding factors.
Also, I do not play any video or computer games. If you're looking for a statement on monitors for gamers, you're looking in the wrong place. I can only speak for my productive work setup.
4K resolutionvs 1080p
Ultrawide monitors are something to like. But, the quality of a 4K monitor just beats any 3440x1440 monitor, and any ultrawide monitor with a higher vertical resolution at this point is way too pricy for the average consumer.
For on-screen display, we'll want to keep the file size relatively small. This reduces the amount of time it takes to load the image. For images intended for PowerPoint presentations or Web pages, we should use an image resolution of 72 dpi.
If you work more individually and aren't as concerned with sharing your screen and collaborating with others, this could be a non-issue.
At this point, we are ready to save our image. The file type we choose depends on what we’re planning on doing with the image once it’s done — if we want to share the image on the web, we’ll need to save it in a different format than we would if we wanted to print the image. There are certain file types that are better for print, and others that are better for web or screen graphics.
Let's start by saving a version for print use. We’ll use the Save As command to save the print version as a TIFF file, so we have a copy of the file that contains all of the image's original color data and can be opened by a wide range of photo editing programs if needed.
4K resolutionin pixels
During discussions in the last two years with many who had to start working from home due to the pandemic, it became clear that numerous people developed a "home office anxiety". Perhaps I just made that term up, but the point is that there seemed to be a trend of focusing more on looking great and having an excellent setup than on enabling productive and valuable work. Ultrawide monitors were a big part of the hype – and to be fair, they are amazing. They're just not for me until they are 4K or above in resolution.
I don't often buy new gadgets or peripherals. I like minimalism in practice and in the mind, and I like things clean and tidy – all at the same time as I'm making a commitment toward a more sustainable future.
2Kresolution
NOTE: Printers do have a limit to how high of a resolution they can print at — this varies depending on the printer and its capabilities. For example, a basic photo printer may have a maximum resolution of 300 dpi. If a picture with a resolution of 600 dpi is sent to that printer, it will only print at 300 dpi. To see what your printer's maximum printing resolution is, check the owner's manual.
For print, can be used for detailed images — main limitation is the fact that PNG files use the RGB color space, so colors may look different printed than on screen.
At this point, the width and height will change to 7.347 inches wide by 4.243 inches high — however, the pixel dimensions will stay the same.
Normally, when we change any values in the Image Size dialog box, Photoshop will resample the image. Resampling involves throwing away any pixels that Photoshop feels it doesn't need when making an image smaller, or attempting to create new pixels when making an image larger. We can easily convert this image to a higher resolution while keeping the same number of pixels, however. We can do this by turning off the Resample option, then adjusting the resolution of the image.
After spending considerable time with both form factors, I will try to outline the main pros and cons as per my experiences.
Lossy image compression, on the other hand, results in smaller file sizes by removing some of the original image information. This can sometimes result in lower-quality images, depending on how aggressively the image is compressed. However, images saved in a lossy file format will typically have smaller file sizes than lossless images. This can be helpful when working with images for web use, as smaller files will load more quickly.
4K resolution
The top of the dialog box displays the file size of the image, as well as the current dimensions of the image in pixels. Below this, the document's size is displayed. By default, these size dimensions appear in inches, and the current resolution is represented in pixels per inch.
However, this post is not about the monitor stands or my Ergotron arm - it's about my experiences with these types of monitors in general, so let's continue.
Let's set the scene for the scope of this post. I am talking about the monitor types, not a specific brand or model. Additionally, I am not using the built-in monitor stands but an Ergotron LX Desk Monitor Arm. That makes all the difference in the world for positioning my monitor and not being limited to the angles of any built-in monitor stands.
For the last eight years, I have used a single monitor. Mostly the ultrawide, and now the 4K monitor. I see no need for additional monitors, as you can perfectly well fit everything on your monitor if you scale things appropriately.
With the 4K resolution, I increased the windows display ratio to 150%, and voila - everything is super clear, and I can't see the pixels on text and fonts, images, and applications. You can see that on the 3440x1440 monitors.
4k widescreen resolutiongaming
I don't care much for the specs like refresh rates and response times. It doesn't matter when you work with documents, architectural designs, compliance requirements, security forms, and the like; it's irrelevant for me.
It's time to start thinking about the output of our image - whether we'd like it to be printed or just display it on the web. The two main concerns we have when thinking about output are the resolution and the file type. What you intend to use your image for will affect both the image's resolution and what type of file it's saved as.
Hi, I'm Tobias! 👋 I write about Microsoft Azure, security, cybersecurity, compliance, cloud architecture, Microsoft 365, and general tech!
Moving down from 34" to a 32" didn't make any difference here, as the pixel density on the 4K is incredible. I can put more things on the screen with the 4K monitor, even in the 16:9 form factor.
I have used a 3440x1440 ultra-wide monitor from LG for eight years. I recently needed to try something else, and I "downgraded" to 32", but with 4K, which made all the difference.
Now, let's save a version we can use on the web. For saving a web-friendly version of the image, we'll use the Export As command. This will give us additional options for saving the image that will help us optimize it for web use. We'll save the image as a high-quality .jpg file, and adjust the image size so the width is 1000 pixels.




 Ms.Cici
Ms.Cici 
 8618319014500
8618319014500