Ring Lighting - What it is and How to Use it. - a ring light
This example shows both options: Theme A uses light colors, but can be overridden to dark colors. Theme B uses dark colors, but can be overridden to light colors. In the end, if the browser supports prefers-color-scheme, both themes will be light or dark.
Dome LightLED
The left boxes shows Theme A and Theme B as they would appear without the prefers-color-scheme media query. The right boxes show the same themes, but one of them will be changed to a darker or lighter variant based on the user's active color scheme. The outline of one box will be dashed or dotted if it was changed based on your browser or operating systems settings.

DomeLights in car
You should see three circles, with one drawn in a different color. The first circle inherits the color-scheme from the OS and can be toggled using the system OS's theme switcher.
Dome lightplane
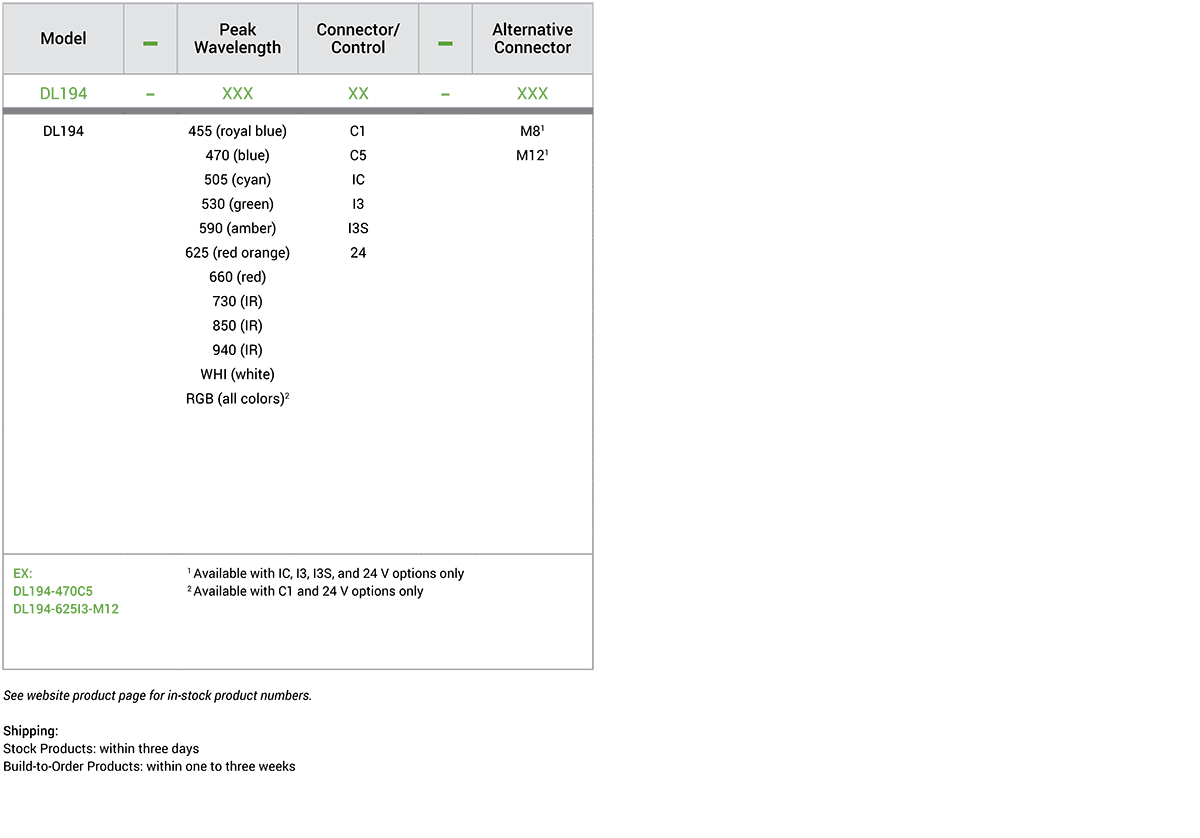
Additionally the white LED color temperture will be changing from 6100K to 5500K. Orders for customized (dash numbers) versions of DL194 will be honored until March 17th of 2017. Ai will be actively working with customers for those products to simplify the transition.
Dome LightVray
Indicates that user has notified that they prefer an interface that has a light theme, or has not expressed an active preference.
A common usage is to use a light color scheme by default, and then use prefers-color-scheme: dark to override the colors to a darker variant. It is also possible to do it the other way around.
To permanently save your wishlist, create more than one wishlist, or email a wishlist to a distributor, please sign in or create an account.
Dome LightCeiling
In an effort to improve our products, Advanced illumination (Ai) will update the LEDs used in the DL194 design. This change will result in a brighter, more uniform light at the same price. Customers may still buy the current revision of this model until September 23rd of 2016. After that time, orders for these products will be converted to their respective DL194 Revison A models.
Dome lightmeaning
For SVG and iframes, prefers-color-scheme lets you set a CSS style for the SVG or iframe based on the color-scheme of the parent element in the web page. SVGs must be used embedded (i.e., ) as opposed to inlined in HTML. An example of using prefers-color-scheme in SVGs can be found in the "Inherited color scheme in embedded elements" section.
This feature is well established and works across many devices and browser versions. Itâs been available across browsers since January 2020.
Dome lightfixture cover
The second and third circles inherit the color-scheme from the embedding element; the @media query allows setting styles of the SVG content based on the parent element's color-scheme. In this case, the parent element with a color-scheme CSS property is a
Dome lighttruck
We work closely with our vendors to provide high-quality LED lighting for machine vision applications. Visit our PRODUCTS section to discover an LED lighting solution for your vision application and choose "CONFIGURE THIS LIGHT" to customize a light to meet your needs.
The following example shows how to use the prefers-color-scheme media feature in an embedded element to inherit a color scheme from a parent element. A script is used to set the source of the elements and their alt attributes. This would normally be done in HTML as
.
Using prefers-color-scheme is allowed in cross-origin and elements. Cross-origin elements are elements retrieved from a different host than the page that is referencing them. To learn more about SVGs, see the SVG documentation and for more information about iframes, see the iframe documentation.</p> <p>Visit Mozilla Corporationâs not-for-profit parent, the Mozilla Foundation.Portions of this content are ©1998â2024 by individual mozilla.org contributors. Content available under a Creative Commons license.</p> <p><img src="https://www.advancedillumination.com/wp-content/uploads/2021/08/DL194-01-e1638817705751.png" alt="Image"></p> <p>The prefers-color-scheme CSS media feature is used to detect if a user has requested light or dark color themes. A user indicates their preference through an operating system setting (e.g. light or dark mode) or a user agent setting.</p> <p><img src="https://www.advancedillumination.com/wp-content/uploads/2021/11/24V-IC-I3-and-I3S-Function-Groups.png" alt="Image"></p>




 Ms.Cici
Ms.Cici 
 8618319014500
8618319014500