Understanding HAZCHEM warnings and pictograms - hazchem meaning
While the content is being scrolled, implementations may adjust their rendering of ellipses (e.g. align to the box edge rather than line edge).
As would be the case with overflow: hidden, scrolling directly triggered by user interactions is disabled, but programmatic scrolling continues to take effect.
Note: In the case where a scroll container (or one of its ancestors) is the target of a graphical transform, the UA might need to take this transform into account when mapping user inputs to scrolling operations. For instance, on a touch screen where the user scrolls by directly dragging the content, the transform would be expected to be taken into account to match the direction of scrolling to the gesture. On the other hand, other user inputs (such as the Page Down key, or a 1D scroll wheel) might be more naturally interpreted ignoring the transform. Choosing the appropriate behavior for each scrolling mechanism is the responsibility of the UA.
In most cases, overflow can be computed for any box from the bounds and properties of that box itself, plus the overflow of each of its children. However, this is not always the case; for example, when transform-style: preserve-3d [CSS3-TRANSFORMS] is used on some of the children, any of their descendants with transform-style: preserve-3d must also be examined.
The scrollbar-gutter property gives control to the author over the presence of scrollbar gutters separately from the ability to control the presence of scrollbars provided by the overflow property.
The overflow clip edge is shaped in the corners exactly the same way as an outer box-shadow with a spread radius of the same cumulative offset from the box’s border edge. See CSS Backgrounds 3 § 4.2 Corner Shaping and CSS Backgrounds 3 § 6.1.1 Shadow Shape, Spread, and Knockout, noting in particular the formula for outsets beyond the border edge.
The user agent must not make any scrolling mechanism visible. To the extent that the scrolling mechanism that would normally be visible in the absence of visibility: hidden affects layout, it continues to do so, but is not painted.
Thanks especially to the feedback from Rossen Atanassov, Bert Bos, Tantek Çelik, John Daggett, Daniel Glazman, Vincent Hardy, Håkon Wium Lie, Peter Linss, Robert O’Callahan, Florian Rivoal, Alan Stearns, Steve Zilles, and all the rest of the www-style community.
Scrollbars which by default are placed over the content box and do not cause scrollbar gutters to be created are called overlay scrollbars. Such scrollbars are usually partially transparent, revealing the content behind them if any. Their appearance and size may vary based on whether and how the user is interacting with them.
This module contains the features of CSS relating to scrollable overflow handling in visual media. This level is focused on completing a precise specification for the existing overflow features, including the overflow property and its longhands; and the text-overflow property. A few additional features introduced in support of [CSS-CONTAIN-1] and [CSS-CONTAIN-2] are also defined: overflow: clip and the overflow-clip-margin property.
Trip hazardexamples
Further information on submitting testcases and implementation reports can be found from on the CSS Working Group’s website at https://www.w3.org/Style/CSS/Test/. Questions should be directed to the public-css-testsuite@w3.org mailing list.
These examples demonstrate setting the text-overflow of a block container element that has text which overflows its dimensions:
As for the overflow property, when scrollbar-gutter is set on the root element, the user agent must apply it to the viewport instead, and the used value on the root element itself is scrollbar-gutter: auto. However, unlike the overflow property, the user agent must not propagate scrollbar-gutter from the HTML body element.
The overflow-block and overflow-inline properties likewise specify the handling of overflow in the block and inline axis, respectively
The presence of a scrollbar gutter at the block start edge and block end edge of the box cannot be controlled in this level, and is determined the same way as the presence of scrollbar gutters placed at the inline start edge or inline end edge of the box when scrollbar-gutter is auto.
Trip hazard signprintable
The specified offset dictates how much the overflow clip edge is expanded from the specified box edge Negative values are invalid. Defaults to zero if omitted.
This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress.
The overflow-x property specifies the handling of overflow in the horizontal axis (i.e., overflow from the left and right sides of the box), and the overflow-y property specifies the handling of overflow in the vertical axis (i.e., overflow from the top and bottom sides of the box).
Text can overflow for example when it is prevented from wrapping (e.g. due to white-space: nowrap or a single word is too long to fit). Values have the following meanings:
When an element is scrolled (e.g. by the user, DOM manipulation), more of the element’s content is shown. The value of text-overflow should not affect whether more of the element’s content is shown or not. If a non-clip text-overflow is set, then as more content is scrolled into view, implementations should show whatever additional content fits, only truncating content which would otherwise be clipped (or is necessary to make room for the ellipsis/string), until the element is scrolled far enough to display the edge of the content at which point that content should be displayed rather than an ellipsis/string.
The ink overflow area is the non-rectangular area occupied by the ink overflow of a box and its contents, and the ink overflow rectangle is the minimal rectangle whose axes are aligned to the box’s axes and that contains the ink overflow area. Note that the ink overflow rectangle is a rectangle in the box’s coordinate system, but might be non-rectangular in other coordinate systems due to transforms. [CSS3-TRANSFORMS]
Scrollbars which are always placed in a scrollbar gutter, consuming space when present, are called classic scrollbars. Such scrollbars are usually opaque.
The scrollable overflow of a box is the set of things extending outside of that box’s padding edge for which a scrolling mechanism needs to be provided.
The root viewport, which scrolls the page canvas, uses the principal writing mode for determining its scroll origin and initial scroll position.
When an element with non-clip text-overflow has overflow of scroll in the inline progression dimension of the text, and the browser provides a mechanism for scrolling (e.g. a scrollbar on the element, or a touch interface to swipe-scroll, etc.), there are additional implementation details that provide a better user experience:
This document was produced by a group operating under the W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
This module replaces (supersedes) and extends features defined in [CSS2] section 11.1 Overflow and clipping and [CSS-UI-3] section 5.2. Overflow Ellipsis: the text-overflow property.
Examples in this specification are introduced with the words “for example” or are set apart from the normative text with class="example", like this:
If the computed value of the visibility property is hidden (or collapse when it has the same effect as hidden), and overflow is either scroll or auto, then:
The scroll-behavior property specifies the scrolling behavior for a scroll container, when scrolling happens due to navigation, scrolling APIs [CSSOM-VIEW], or scroll snapping operations not initiated by the user [CSS-SCROLL-SNAP-1]. Any other scrolls, e.g. those that are performed by the user, are not affected by this property. When this property is specified on the root element, it applies to the viewport instead.
This property specifies rendering when inline content overflows its end line box edge in the inline progression direction of its block container element ("the block") that has overflow other than visible.
However, when one of overflow-x or overflow-y computes to clip and the other computes to visible, the clipping region is not rounded.
The lack of interactive direct scrolling is enforced even if the user interacts (e.g. with a mouse scrolling wheel) with a descendent of the visibility: hidden scroll container that is itself set to visibility: visible.
Whether classic scrollbars or overlay scrollbars are used, the appearance and size of the scrollbar, and whether scrollbars appear on the start or end edge of the box, is UA defined.
When reserving space for a scrollar placed at the edge of an element’s box, the reserved space is inserted between the inner border edge and the outer padding edge. For the purpose of the background positioning area and background painting area however, this reserved space is considered to be part of the padding box.
These examples demonstrate which characters get hidden to make room for the ellipsis in a bidi situation: those visually at the end edge of the line.
Since scrolling is not possible in static media (such as print) authors should be careful to make content accessible in such media, for example by using @media print, (update: none) { … } to adjust layout such that all relevant content is simultaneously visible.
Additionally, due to Web-compatibility constraints (caused by authors exploiting legacy bugs to surreptitiously hide content from visual readers but not search engines and/or speech output), UAs must clip any content in the negative scrollable overflow region (thereby behaving as if they had no scrollable overflow on the wrong side of the scroll origin).
Note: The scrollable overflow rectangle is always a rectangle in the box’s own coordinate system, but might be non-rectangular in other coordinate systems due to transforms [CSS3-TRANSFORMS]. This means scrollbars can sometimes appear when not actually necessary.
The scroll origin is the anchor coordinate of the scrollable overflow rectangle, from which the scrollable overflow rectangle expands. Unless otherwise specified, it is the block-start inline-start corner of the scrollable overflow rectangle. (For example, in a flex container it is the main-start cross-start corner.) The area beyond the scroll origin in either axis is considered the negative scrollable overflow region: content rendered here is not accessible to the reader, see § 2.2 Scrollable Overflow. A scroll container is said to be scrolled to its scroll origin when its scroll origin coincides with the corresponding corner of its scrollport. This scroll position, the scroll origin position, usually, but not always, coincides with the initial scroll position.
This section applies to elements with text-overflow other than text-overflow:clip (non-clip text-overflow) and overflow:scroll.
Clarified that region breaks are what trigger discarding of subsequent content for continue: discard (and that other types of breaks do not); and gave examples of what triggers a region break on such a box.
Sliphazard sign
Note: This padding represents, within the scrollable overflow rectangle, the box’s own padding so that when its content is scrolled to the end, there is padding between the end-edge of its in-flow (or floated) content and the border edge of the box. It typically ends up being exactly the same size as the box’s own padding, except in a few cases—such as when an out-of-flow positioned element, or the visible overflow of a descendent, has already increased the size of the scrollable overflow rectangle outside the conceptual “content edge” of the scroll container’s content.
The description of overflow and its longhands is considered significantly more complete and correct than previous working drafts or than [CSS2], but a few questions and issues remain open. ''overflow: clip' and overflow-clip-margin are rather new, and lack implementation experience. text-overflow is stable, is unchanged form its earlier definition in [CSS-UI-3]. While not yet fully validated by implementation experience, the design of line-clamp and its longhands is considered roughly complete. Earlier versions of this specification included experimental new ideas for handling overflow by creating new boxes using fragmentation. These ideas are not abandoned; they are merely deferred until Level 4. Work will resume on fragmented overflow once this level stabilizes completed.
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
For the ellipsis value implementations must hide characters and atomic inline-level elements at the end edge of the line as necessary to fit the ellipsis, and place the ellipsis immediately adjacent to the end edge of the remaining inline content. The first character or atomic inline-level element on a line must be clipped rather than ellipsed.
CSS uses the term overflow to describe the contents of a box that extend outside one of that box’s edges (i.e., its content edge, padding edge, border edge, or margin edge). The term might be interpreted as elements or features that cause this overflow, the non-rectangular region occupied by these features, or, more commonly, as the minimal rectangle that bounds that region. A box’s overflow is computed based on the layout and styling of the box itself and of all descendants whose containing block chain includes the box.
This specification introduces the long-standing de-facto overflow-x and overflow-y properties, adds a clip value, and defines overflow handling more fully.
A box’s overflow can be visible or clipped. CSS also allows a box to be scroll container that allows the user to scroll clipped parts of its scrollable overflow area into view. The visual viewport of a scroll container (through which the scrollable overflow area can be viewed) coincides with its padding box, and is called the scrollport. A box’s nearest scrollport is the scrollport of its nearest scroll container ancestor.
If visible is applied to the viewport, it must be interpreted as auto. If clip is applied to the viewport, it must be interpreted as hidden.
These four properties form a logical property group together with the overflow shorthand, and interact as defined in CSS Logical Properties 1 § 4 Flow-Relative Box Model Properties.
The term "character" is used in this property definition for better readability and means "grapheme cluster" [UAX29] for implementation purposes.
Note: the side of the line that the ellipsis is placed depends on the direction of the block. E.g. an overflow hidden right-to-left (direction: rtl) block clips inline content on the left side, thus would place a text-overflow ellipsis on the left to represent that clipped content.
A scroll position is a particular alignment of the scrollable overflow rectangle within its scrollport. It is associated with a scroll offset which is its distance from the scroll origin.
All of the text of this specification is normative except sections explicitly marked as non-normative, examples, and notes. [RFC2119]
An authoring tool is conformant to this specification if it writes style sheets that are syntactically correct according to the generic CSS grammar and the individual grammars of each feature in this module, and meet all other conformance requirements of style sheets as described in this module.
Note: Authors who also want the box to establish a formatting context may use display: flow-root together with overflow: clip.
When both overflow-x and overflow-y compute to clip, the clipping region is rounded as described in § 3.2 Expanding Clipping Bounds: the overflow-clip-margin property.
“At-risk” is a W3C Process term-of-art, and does not necessarily imply that the feature is in danger of being dropped or delayed. It means that the WG believes the feature may have difficulty being interoperably implemented in a timely manner, and marking it as such allows the WG to drop the feature if necessary when transitioning to the Proposed Rec stage, without having to publish a new Candidate Rec without the feature first.
So that authors can exploit the forward-compatible parsing rules to assign fallback values, CSS renderers must treat as invalid (and ignore as appropriate) any at-rules, properties, property values, keywords, and other syntactic constructs for which they have no usable level of support. In particular, user agents must not selectively ignore unsupported component values and honor supported values in a single multi-value property declaration: if any value is considered invalid (as unsupported values must be), CSS requires that the entire declaration be ignored.
Note: overflow: hidden on the root element might not clip everything outside the Initial Containing Block if the ICB is smaller than the viewport, which can happen on mobile.
Note: This property has no effect on boxes with overflow: hidden or overflow: scroll, which are not defined to use the overflow clip edge.
Tightened up requirements around incorporating margins, padding, and zero-area boxes into the scrollable overflow area. (Issue 129, Issue 4791)
The ink overflow of a box is the part of that box and its contents that creates a visual effect outside of the box’s border box. Ink overflow is the overflow of painting effects defined to not affect layout or otherwise extend the scrollable overflow area, such as box shadows, border images, text decoration, overhanging glyphs (with negative side bearings, or with ascenders/descenders extending outside the em box), outlines, etc.
In the case of classic scrollbars, the width of the scrollbar gutter, if present (see below), is the same as the width of the scrollbar. In the case of overlay scrollbars, no scrollbar gutter is present.
Note: This specification also reproduces the definition of the text-overflow property previously defined in [CSS-UI-3], with no addition or modification, in order to present text-overflow and block-ellipsis together.
In CSS Level 1 [CSS1], placing more content than would fit inside an element with a specified size was generally an authoring error. Doing so caused the content to extend outside the bounds of the element, which would likely cause that content to overlap with other elements.
Note: Which side a scrollbar appears on may depend on operating system conventions, bidirectionality, or other ergonomic considerations.
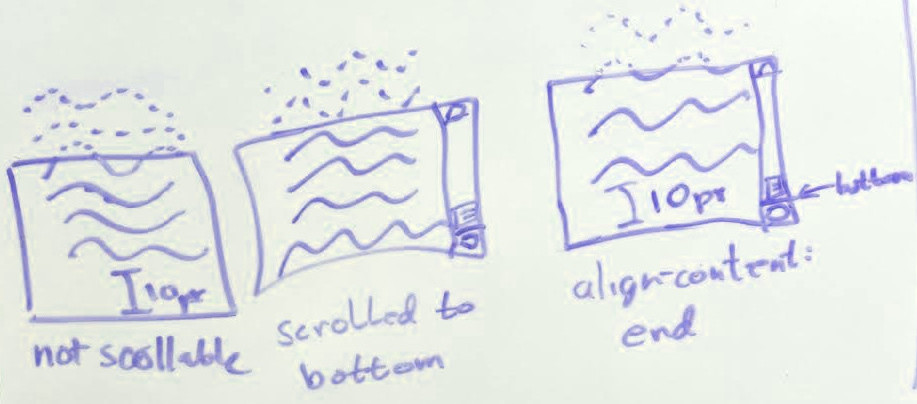
Scrolling operations can be initiated by the user (for example, by manipulating a scrollbar, swiping a touchscreen, or using keyboard controls) or by script (for example, by the scrollIntoView() or focus() APIs). The initial position of the scrollable overflow rectangle within the scrollport before any scrolling operations take effect is the initial scroll position. The initial scroll position is typically dependent on the scroll container’s writing mode, and, unless otherwise specified, coincides with its scroll origin position. However, the align-content and justify-content properties [CSS-ALIGN-3] can be used to change the initial scroll position, see CSS Box Alignment 3 § 5.3 Overflow and Scroll Positions.

Once a specification reaches the Candidate Recommendation stage, non-experimental implementations are possible, and implementors should release an unprefixed implementation of any CR-level feature they can demonstrate to be correctly implemented according to spec.
Trip Hazard Signmeaning
To avoid clashes with future stable CSS features, the CSSWG recommends following best practices for the implementation of unstable features and proprietary extensions to CSS.
Since some effects in CSS (for example, the blurs in text-shadow [CSS-TEXT-3] and box-shadow [CSS-BACKGROUNDS-3], which are theoretically infinite) do not define what visual extent they cover, the extent of the ink overflow is undefined.
Note: Using containment on the HTML html or body elements disables this special handling of the HTML body element. See the CSS Containment 1 § 2 Strong Containment: the contain property for details.
UAs must apply the overflow-* values set on the root element to the viewport when the root element’s display value is not none. However, when the root element is an [HTML] html element (including XML syntax for HTML) whose overflow value is visible (in both axes), and that element has as a child a body element whose display value is also not none, user agents must instead apply the overflow-* values of the first such child element to the viewport. The element from which the value is propagated must then have a used overflow value of visible.
Conformance requirements are expressed with a combination of descriptive assertions and RFC 2119 terminology. The key words “MUST”, “MUST NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”, “SHOULD”, “SHOULD NOT”, “RECOMMENDED”, “MAY”, and “OPTIONAL” in the normative parts of this document are to be interpreted as described in RFC 2119. However, for readability, these words do not appear in all uppercase letters in this specification.
The UA may additionally include the margin areas of other boxes for which the box establishes a containing block; however, the conditions under which such margin areas are included is undefined in this level. This needs further testing and investigation; is therefore deferred in this draft.
If the computed value of overflow on a block box is neither visible nor clip nor a combination thereof, it establishes an independent formatting context for its contents.
When overflow-x and overflow-y compute to hidden, scroll, or auto, the clipping region is rounded based on the border radius, adjusted to the padding edge, as described in CSS Backgrounds 3 § 4.2 Corner Shaping.
To establish and maintain the interoperability of CSS across implementations, the CSS Working Group requests that non-experimental CSS renderers submit an implementation report (and, if necessary, the testcases used for that implementation report) to the W3C before releasing an unprefixed implementation of any CSS features. Testcases submitted to W3C are subject to review and correction by the CSS Working Group.
If no scrollbars are present on
, they will both coincide in the top right padding edge corner. However, if scrollbars are present then will be completely visible, on the right padding-box edge adjacent to the scrollbars; whereas the background image will be tucked underneath the scrollbars, in the top right corner of the scrollbar-extended background positioning area.In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords as their property value. For readability they have not been repeated explicitly.
More precisely define the interaction of -webkit-line-clamp and the various line-clamp longhands. See CSS Overflow 4 § 5.1.1 Legacy compatibility. (Issue 6842)
This property defines the overflow clip edge of the box, i.e. precisely how far outside its bounds the box’s content is allowed to paint before being clipped by effects (such as overflow: clip, above) that are defined to clip to the box’s overflow clip edge.
Require end-edge padding to be included in the scrollable overflow area of block containers; this was previously optional for block containers with normal content distribution, pending Web-compatibility investigations. (Issue 129)
Australian Safety Signs by StikyStuf is the fastest, most reliable way to purchase your safety signs on-line. We have an Extensive range of Safety Signs. Browse over 6000 (now over 9000!) Safety Signs to help protect your employees and your business.
The visible/clip values of overflow compute to auto/hidden (respectively) if one of overflow-x or overflow-y is neither visible nor clip.
CSS Level 2 [CSS2] introduced the overflow property, which allows authors to have overflow be handled by scrolling, which means it is no longer an authoring error. It also allows authors to specify that overflow is handled by clipping, which makes sense when the author’s intent is that the content not be shown.
A renderer is conformant to this specification if, in addition to interpreting the style sheet as defined by the appropriate specifications, it supports all the features defined by this specification by parsing them correctly and rendering the document accordingly. However, the inability of a UA to correctly render a document due to limitations of the device does not make the UA non-conformant. (For example, a UA is not required to render color on a monochrome monitor.)
However, we should have started by assuming that no scrollbars are needed. In that case the content height of
is exactly the maximum height of 5em, proving that the assumption was correct and indeed should not have scrollbars.A style sheet is conformant to this specification if all of its statements that use syntax defined in this module are valid according to the generic CSS grammar and the individual grammars of each feature defined in this module.
This section describes the status of this document at the time of its publication. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at https://www.w3.org/TR/.
Note: There are known use cases that could be addressed by enabling scrollbar gutters for overlay scrollbars, but no satisfactory design has been agreed to so far. This could be addressed by future extensions of this property. See CSS Overflow 4 § B Possible extensions for scrollbar-gutter.
When the box is intrinsically sized, this reserved space is added to the size of its contents. It is otherwise subtracted from space alotted to the content area. To the extent that the presence of scrollbars can affect sizing, UAs must start with the assumption that no scrollbars are needed, and recalculate sizes if it turns out they are.
CautionTrip Hazard Sign
On scroll containers in non-interactive media with an overflow value of auto or scroll (but not hidden) UAs may display an indication of any scrollable overflow, such as by displaying scrollbars or an ellipsis.
Advisements are normative sections styled to evoke special attention and are set apart from other normative text with , like this: UAs MUST provide an accessible alternative.
This doesn’t define a coordinate system for scroll offsets. Whether they increase downward/rightward, block/inline-axis endward, or away from the scroll origin is not defined. Should each API define its coordinate model?
Define that end padding is included in the scrollable overflow area except for block containers (which are more tricky to handle, due to web-compat issues)
The overflow property is a shorthand property that sets the specified values of overflow-x and overflow-y in that order. If the second value is omitted, it is copied from the first.
If we assumed that
needed scrollbars, then the height of , including the single line of text and twice 2em of margins, adds up to 5em plus a scrollbar. Since that is greater than 5em, the maximum allowed height, it seems we made the right assumption and d1 indeed needs scrollbars.Trip hazard Signpdf
The space between the inner border edge and the outer padding edge which user agents may reserve to display the scrollbar is called the scrollbar gutter.
This document was published by the CSS Working Group as a Working Draft using the Recommendation track. Publication as a Working Draft does not imply endorsement by W3C and its Members.
The scrollable overflow area is the non-rectangular region occupied by the scrollable overflow, and the scrollable overflow rectangle is the minimal rectangle whose axes are aligned to the box’s axes and that contains the scrollable overflow area.
When the scrollbar gutter is present but the scrollbar is not, or the scrollbar is transparent or otherwise does not fully obscure the scrollbar gutter, the background of the scrollbar gutter must be painted as an extension of the padding.
Please send feedback by filing issues in GitHub (preferred), including the spec code “css-overflow” in the title, like this: “[css-overflow] …summary of comment…”. All issues and comments are archived. Alternately, feedback can be sent to the (archived) public mailing list www-style@w3.org.




 Ms.Cici
Ms.Cici 
 8618319014500
8618319014500